
The amount of available information on the Internet is growing, users’ interaction with sites is becoming shorter, and the bar of website content is rising. These are the facts of life for the last several years. Techniques and tools that boomed in 2016, today don’t inspire wonder and can even irritate users. In order not to disappoint them, designers are spending days and nights on improvement of user experience (UX), resting on technological options of mobile devices, analytics and user feedback. We offer you an overview of top 10 trends in web design that are in this year.
1. New opportunities in Web Design
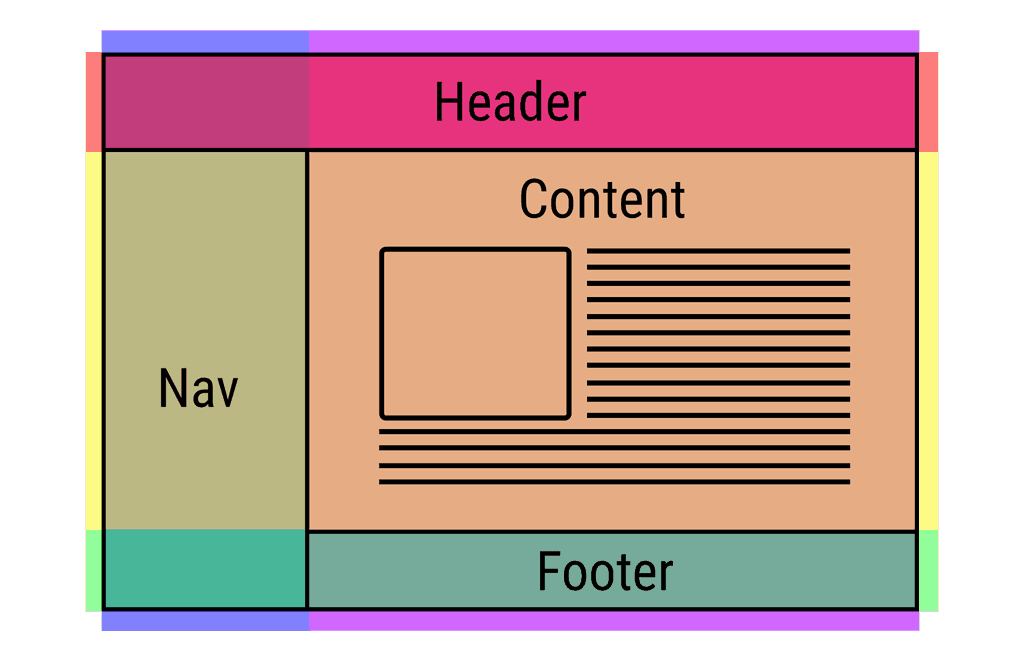
It’s not a secret that to create a web site you need to convert the design to HTML or CSS. In the aims of making page structure more emphatic and advanced, programmers of Chrome and Firefox promised to implement CSS Grids in March, 2017. As we can see today, it successfully works.
USEFUL NOTE Creating website will become much easier if turn to the use of special IT helpers. At the head of the queue stands Bootstrap. It’s the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web. Bootstrap makes front-end web development faster and easier.
To quickly create good-looking icons, use CSS Sprites. It’s a means of combining multiple images into a single image file for use on a website to help with performance.
And if you want to stick your icons in user’s memory, use Font Awesome. It’s a vector icons storage that can instantly be customized. Thousands of patterns and unlimited imagination may help you to zing up the design.

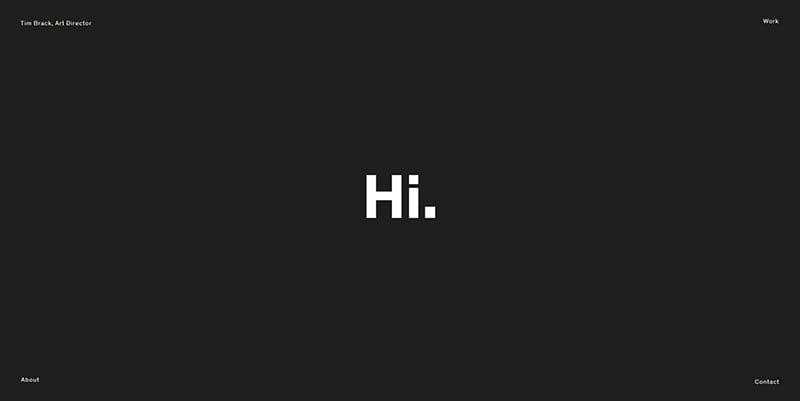
2. The simplier the better
In the second half of 2016 we went back to minimalism in all the components of a web site – images, colors, prints, navigation, etc. As practice shows, the fewer items exist on a website, the more customers it attracts. It’s a good way to distinguish your site from the crowd.

3. Videos\ Cinemagraphs\ Animation
For the last several years videos became a powerful bait to attract consumers. It allows in a short period of time to unpack target information about products, news, people and so on. In modern world users prefer to watch a 5-minute review rather to look up and down the Internet to find deeper information and comments about the product or service. But it became a trend not because of its usability. People got used to flat design, photos and statistics while videos stand for zinging up the website. But if you ask us, we think that in several years this approach will go out of fashion as people will get used to them as now they are used to simple photos.
But not all sites want to spend time and money on making video. Those who want to stand out of the pack but don’t want to be preoccupied, use cinemagraphs. It is about being a static picture but for one or several pieces. It looks like an active photo and sometimes is really eye-catching. Animations and cinemagraphs look very natural and fit the overall picture so users often don’t even note their presence. As a plus, they make sites more user-friendly and clear.

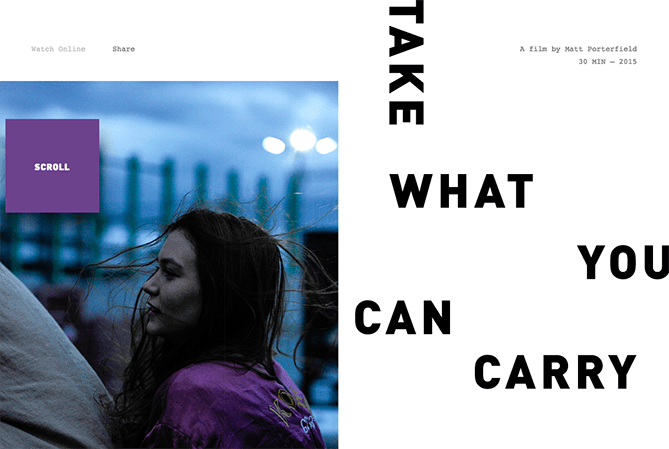
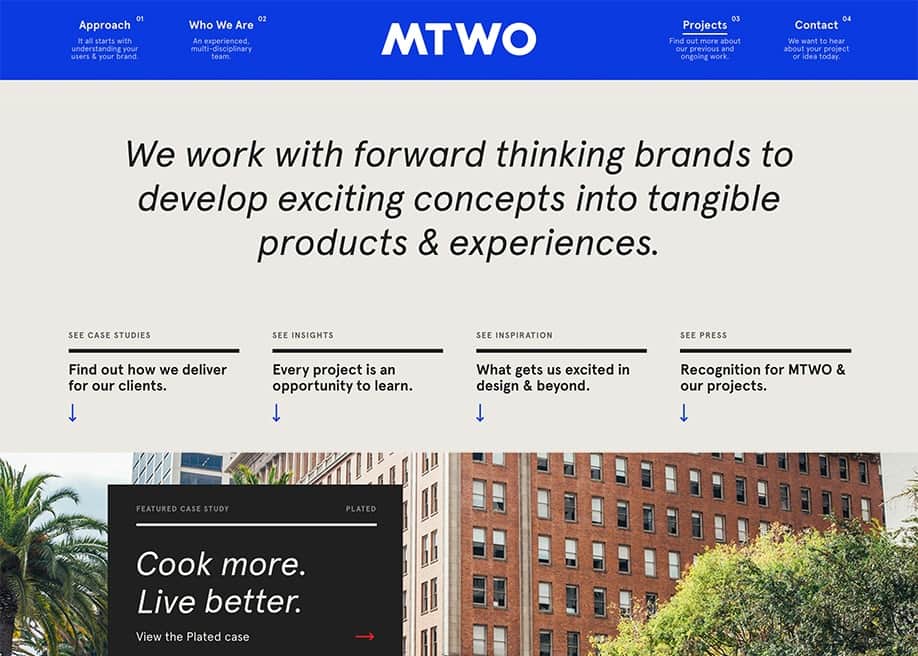
4. Font is the king
Minimalism dictates the need to put out the basic components of design, allowing fonts to take center stage. In 2017, thick, splash, straightforward and simple headlines are in vogue. They allow to draw user’s attention and to get out a message directly to the user’s mind. The evident advantage of this approach is that it looks good on all the devices but only if it’s correctly placed. Mixing horizontal and vertical texts are also widely used and really fresh the design. Another variant of trendy printing is bold typography. It works best when the rest of the page is kept minimal and clean.

5. Bright colors
In 2016 designers took a challenge to form a set of colors that will help to make their products to become more individual. They came to conclusion that the most sustainable way out is to use bright and snazzy colors. But the top choice goes to gradients. If you mix bright colors and make a gradient, you 100% will hit the nail on the head.

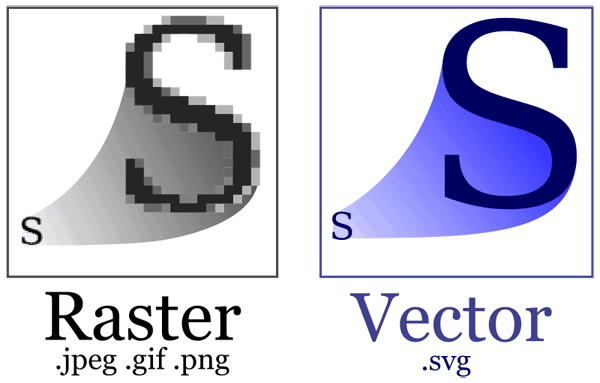
6. SVG-files are gaining popularity
Scalable Vector Graphics (SVG) is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. For developers it confers more advantages than traditional images in JPG, PNG, GIF sizes. For example, they are easy to load and modify, they are adaptive and interactive, plus they can be animated.

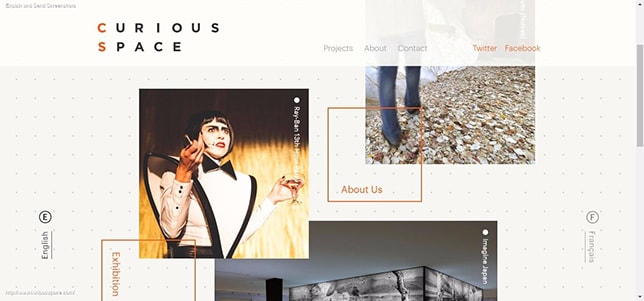
7. Subsized grids
Classical grids are becoming things of past. The fact is that there is an incremental tendency not to break up webpages into clearly expressed columns. Photos and text may be placed in a non-systematic fashion, they even can superimpose on one another and by that create outstanding compositions.

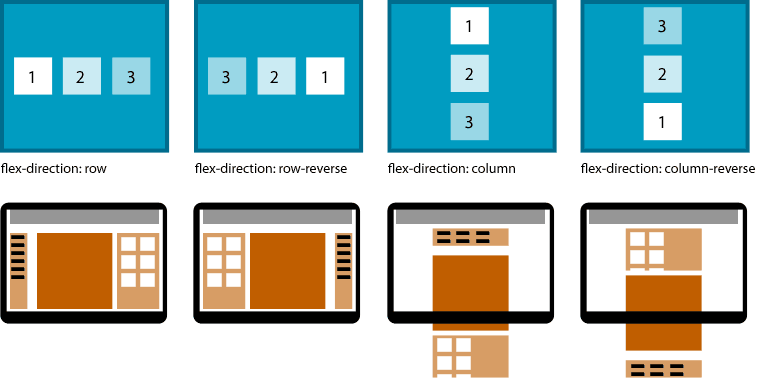
8. CSS Flexible Box Layout Module
Flexbox is supposed to be the one of the most successful attempts to solve a wide range of problems in CSS layouts modeling. It allows to control the order and aligning of elements in several axises, elements can easily shrink or expand and so on. It doesn’t require a lot of efforts to master it and gives an opportunity to use effective method of webpage slicing.

9. The passing of the flat-design era
Flat design reached a peak of its evolution. There is a great variety of websites that look similar and don’t differ from each other. The same techniques, shapes, colors and components lead to sameness and unsavoriness. Despite being a very “hot” trend in 2014, nowadays it is not in requisition because designers have to turn inside out their fantasy and creativity to make a site unique.

10. Customized graphics
Elements that look like being painted by hand are becoming more popular. It concerns not only images – fonts, graphics, buttons and icons can also be customized. Small changes in design of familiar elements allow to give the site unique character and make it more “alive” and attractive for users.

Anyway, only time can tell which trends are going to quit the stage and which are going to be still in vogue. Web design is constantly advancing so in the nearest future we will witness the appearance of new trends that one day may steal the scene of web design technologies.
In your opinion, which trend will appear to be the most long lasting? Share your predictions with us!