
Many words have been said about the importance of meeting the client’s’ needs, delivering the relevant content, highlighting the profits, generating the positive emotional response and other useful things. But could you name the most crucial functionality for the webshop? What is the most important when the visitor makes the decision to buy or not? What finally makes the conversion after all of these slogans, product characteristics and so on?
I guess you already have the answer: every client wants to see all the details of the product. Does it shine? How are the stitches made? What are the colors? What kind of materials are used? How it is fasten? What are the fittings? Almost all these questions can be answered if the shop owner provides the shop visitor with a set of pictures showing the product from every side as well as its parts or specific details. We will put aside the aspects of making the professional pictures, foreshortenings, lighting and composition. We’ll concentrate only on the functionality.
The image galleries become the common and widely used way to present a product on the e-commerce website product page. Let’s have a quick look at the variety of product pages implementations.

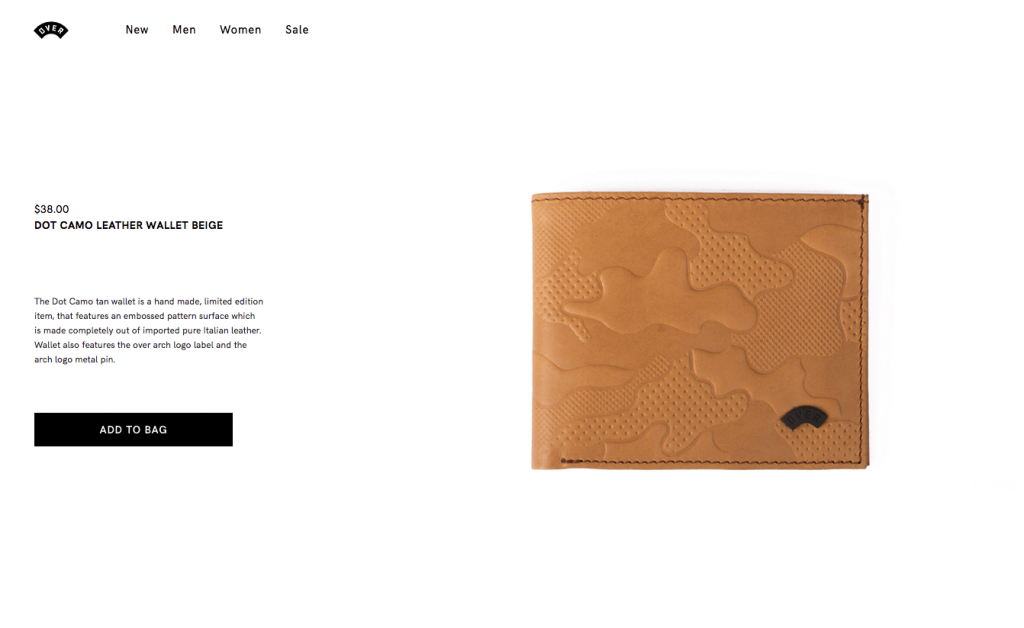
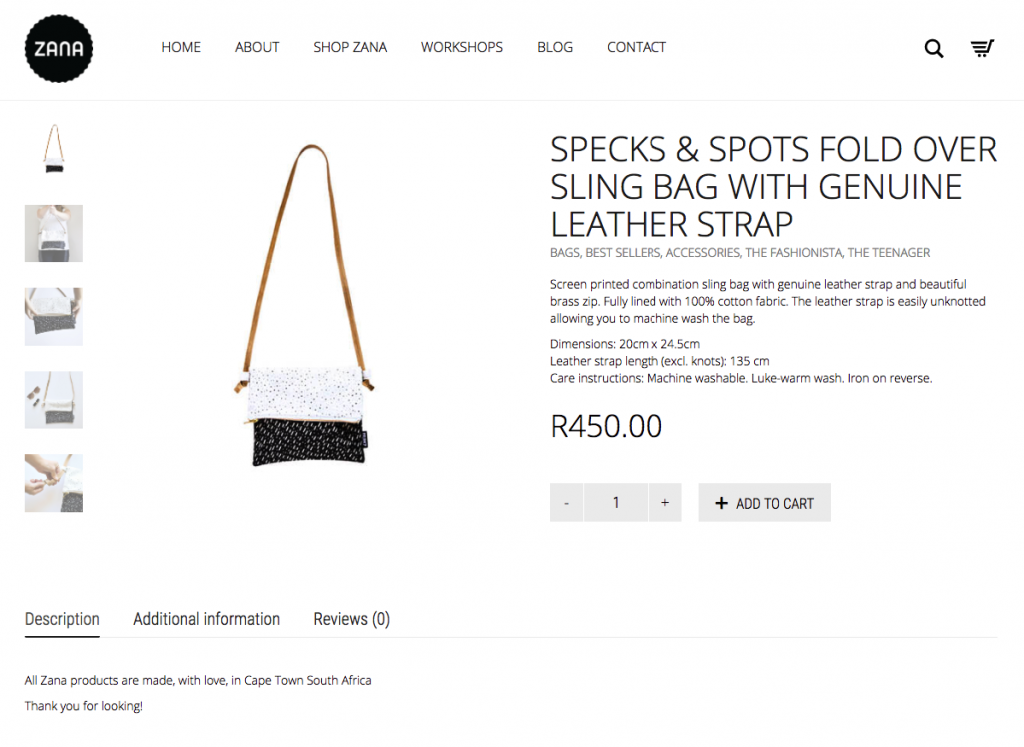
You can see the main view as well as several options, which are provided as thumbnails picture below the main view. Zoom option is available on mouse-over action. No slideshow, you should click on every picture you want to see. It looks like the smaller pictures are placed in two columns, so the more pictures, the more scroll down to see it and click to view it with zoom.
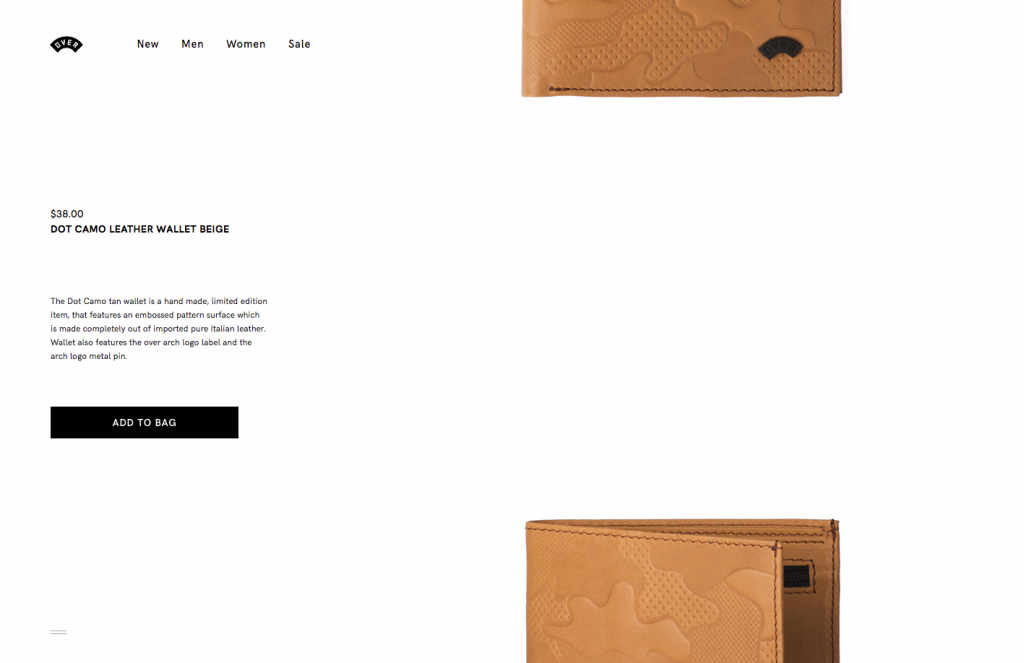
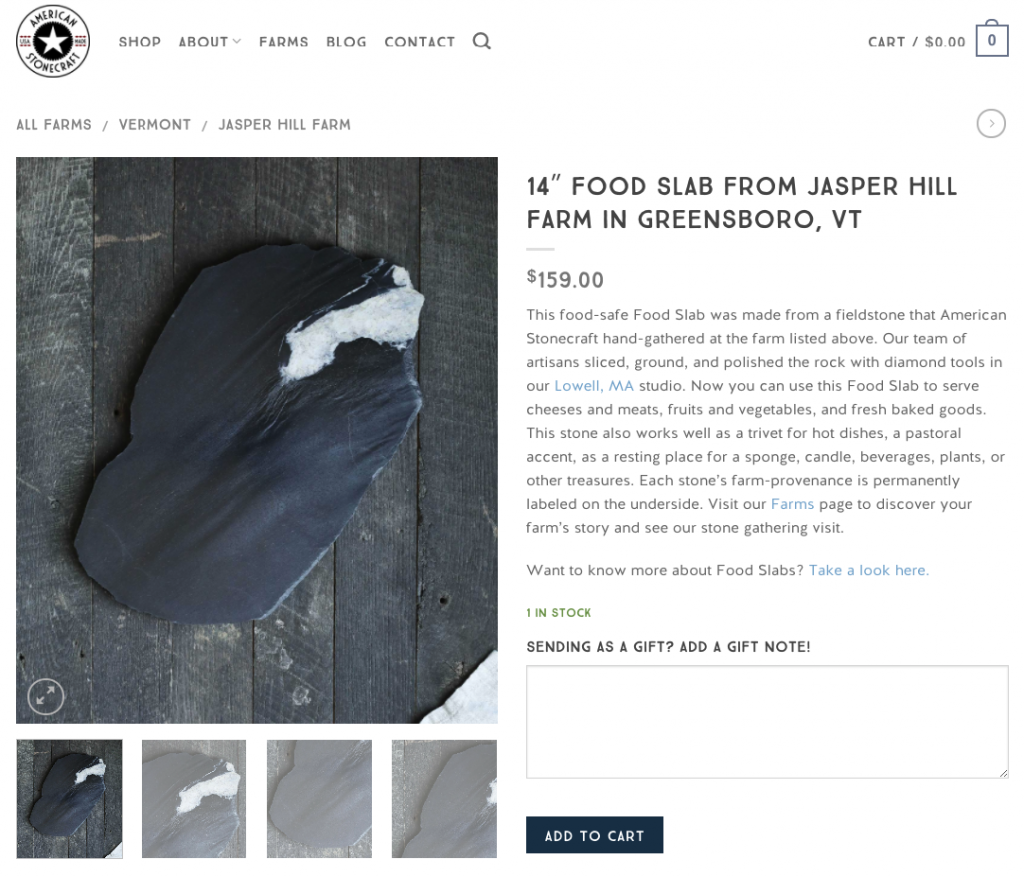
This shop shows different views of the product using the modern scroll down approach. No zoom is required since all the pictures are big enough to see the details. The perfect option for the scroll-lovers!
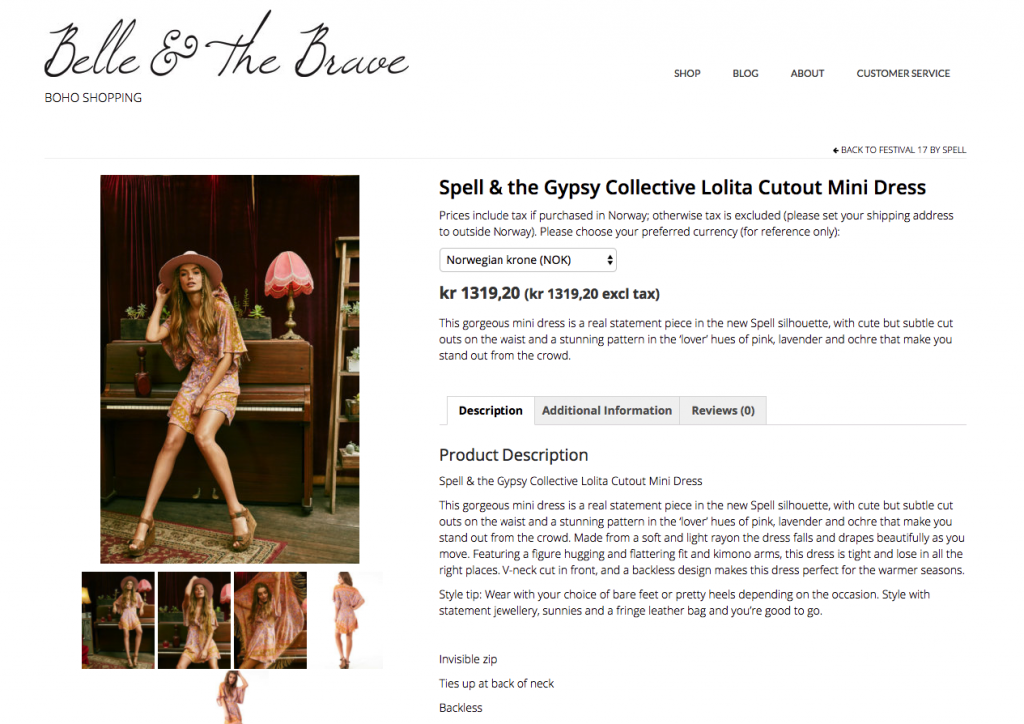
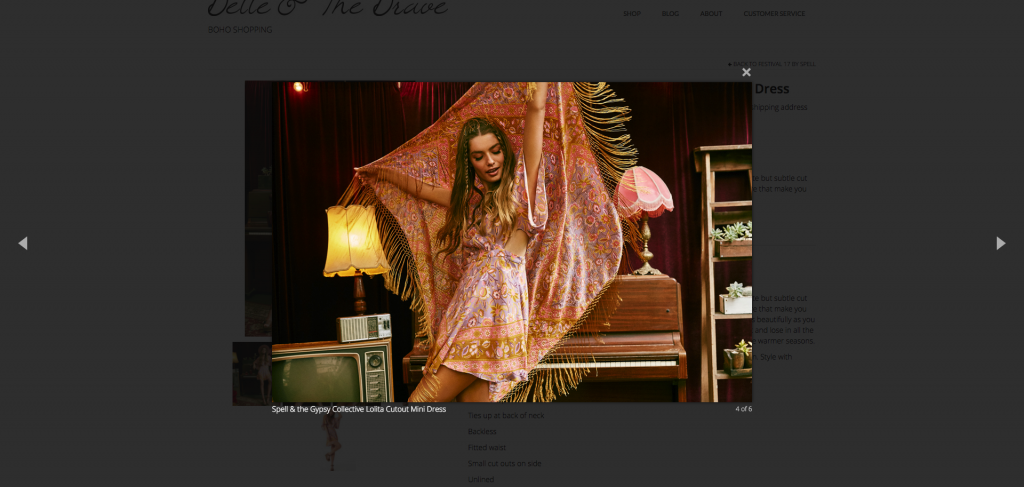
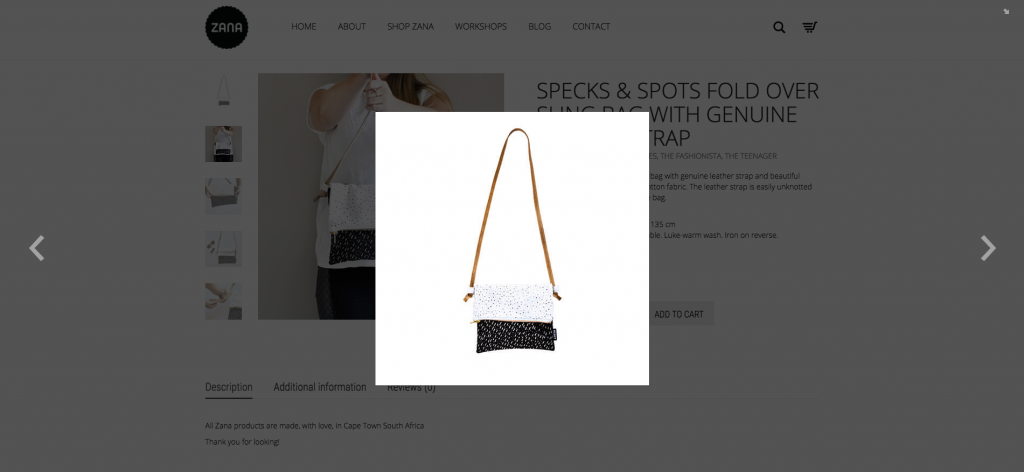
Here we can see the most popular image gallery implementation: main view and thumbnail images for additional photos, when clicking on any photo you get the lightbox opened with arrows to see the next and the previous image, and close button.

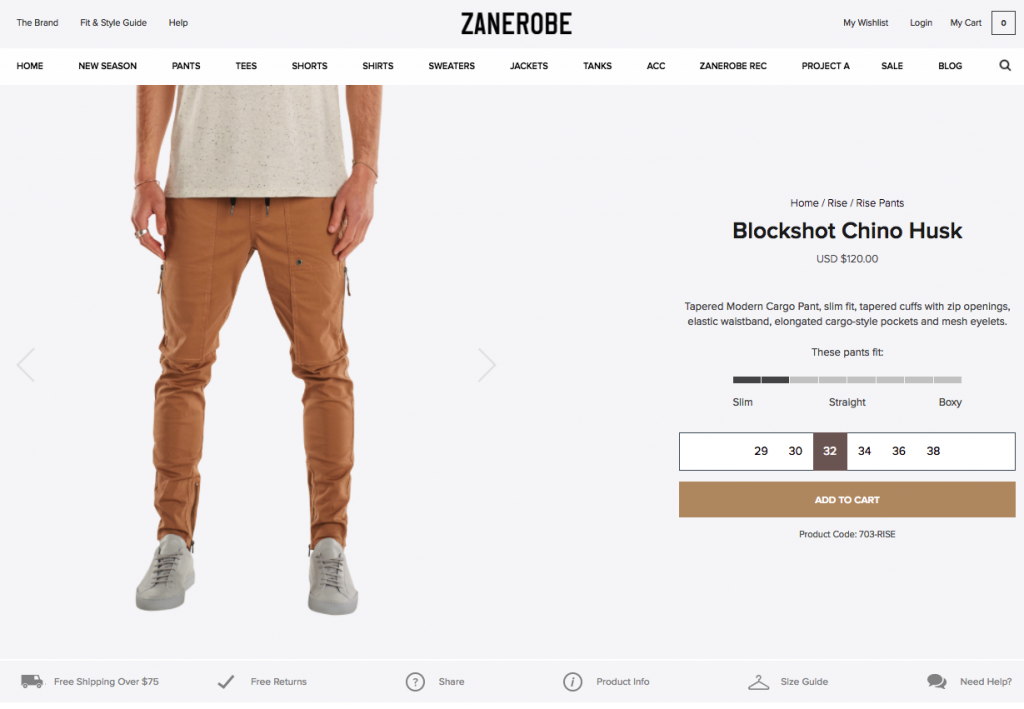
Another excellent example: no thumbnail images, just a main view and arrows to see the next one. The image is easily zoomed on mouse-over. You don’t know the amount of images available, just click until you see enough and make the decision.

Good idea but the bad implementation: it is a mix of the galleries listed above but the lightbox doesn’t show a picture, that additionally confirms the importance of thorough testing before going live.
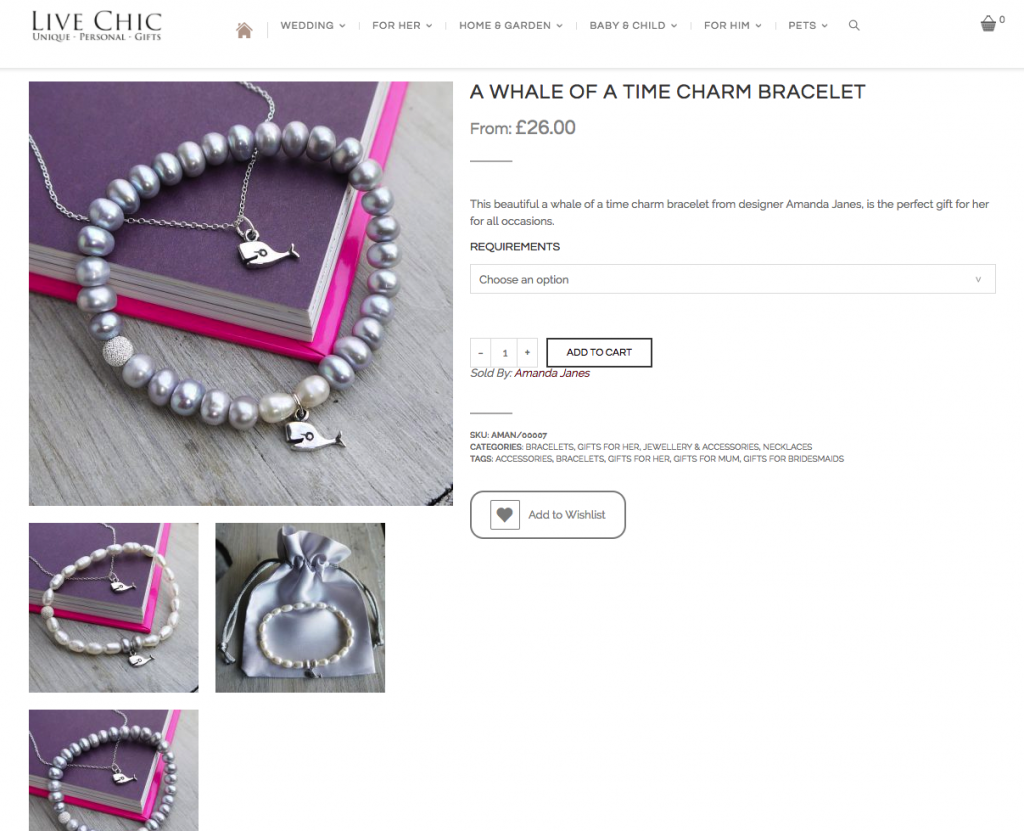
It’s a nice mix of gallery and slideshow: vertical thumbnails positioning, the lightbox on click, zoom on mouse-over and overall looks good.
How to add an image gallery to the eCommerce website?
It is quite easy, but as always with WordPress, you have a plenty of options. So, we will describe some of them to slightly simplify the selection.
Woocommerce Dynamic Gallery
Quite a popular free plugin that provides thumbnail pictures and lightbox functionality. Read more about it: https://wordpress.org/plugins/woocommerce-dynamic-gallery/
Pros:
- Free
- Multi-functional, fully compatible with WooCommerce
Cons:
- Can conflict with other plugins
Woocommerce Product Gallery Slider
This plugin allows different images positioning, slider and carousel options. Take a look at the features description and the demo of its free version: Woocommerce Product Gallery Slider. The Pro version Demo is here: http://iamniloy.com/product/a-demo-product-for-wpgs/
Pros:
- Easy for configuration
- Frequent plugin updates
Cons:
- The most of the nice features are available only in Pro version (paid, $21): Responsive, styles and layouts configuration, quick techsupport.
WooSwipe WooCommerceGallery
This simple free plugin provides lightbox with arrows, zoom and thumbnail pictures options. Simple and clean. Read more about it here: WooSwipe WooCommerce Gallery. And take a look at its demo: http://kilim.co/shop/harena/
Pros:
- Great support of mobile devices
- Totally free
Cons:
- Simple but limited functionality
Smart variations images
Another simple and nice plugin to organize the image gallery and save your time allowing you to upload several images at once as well as to re-use some images for other products. The significant difference of this plugin is an ability to assign several photos for every product variation (for instance, front and back side of the T-Shot in Red color). Read more about the features: Smart Variations Images.
Look at its full-functioning demo: http://svi.rosendo.pt/free/product/one-pic/. The Demo for Pro version (€22.00) is here http://svi.rosendo.pt/pro/
Pros:
- Multiple images for Product variations
- Easy in configuration
- Responsive
Cons:
- Limited functionality in free version
Custom solution
Using additional custom fields for the Product item with Advanced Custom Fields plugin and the commercial extension Repeater Fields (25$) along with any sufficient jQuery plugins (Owl Carousel, Fancybox, FlexSlider, etc.) it is quite easy to develop a new custom solution.
Pros:
- The gallery will be configured precisely with your website design requirements
- The optimized source code which doesn’t load any extra libraries
- Repeater fields extension can additionally be used for other e-shop functionality
Cons:
- Additional time for development/testing (up to 3-4 hrs)
- You need a professional developer for it
- Relative complexity of adding new functions later on
It is worth to say that usage of any ready plugin will also require about 0.5-1.5 hrs for installation and configuration.
Make your choice and let us know what suits better for you. Leave your comments below.